Product design is one of the key elements in a successful business strategy. It defines the appearance, functionality, and user-friendliness of a system, as well as its competitiveness in the market. Let’s explore the meaning of UI/UX design in more detail and how to create a cohesive and easily recognizable concept.
Definition of Web Design
Before we dive in, let’s clarify what web design is in general.
Web design is the process of creating and organizing the visual appearance of a project to ensure its easy navigation and a positive user experience. It includes selecting a color palette, arranging elements, choosing fonts, and more. This significantly aids in creating a product that is aesthetically appealing and intuitively understandable.
What is UI/UX?
UI/UX is not just design; it is the science of making a product convenient and attractive to users. Good UI/UX design can increase sales, improve a company’s reputation, and attract new customers. It helps create a product that meets users’ needs and expectations while increasing the company’s competitiveness in the market.
UI (User Interface) is responsible for the visual part of a project.
It includes the color scheme, typography, icons, and other design elements that interact with the user.
Let’s highlight the main tasks covered by the UI part:
- Creating a convenient and intuitive interface to ensure user satisfaction during interaction with the system.
- Providing easy navigation through the system so that users can quickly find the desired information.
- Creating an attractive and aesthetically pleasing design that aligns with the company’s brand and captures user attention.
- Ensuring product compatibility with various devices and platforms so that users can access it on any device.
UX (User Experience) is responsible for conducting research and analyzing how users feel during interactions with the product: usability, interface clarity, simplicity, and logical navigation.
Additionally, there are several tasks addressed by the UX part:
- Researching user needs and expectations to accurately target the desired target audience.
- Focusing on analyzing visitor interactions and user satisfaction levels.
- Creating a clear product structure so that users can quickly find the necessary information.
- Ensuring a pleasant and comfortable interaction with the product through a well-thought-out and user-friendly pathway.
Good UI/UX design helps create a product that is convenient and enjoyable to use, while also meeting user needs and expectations.
How is the design of projects created?
After discussing the general concepts and the importance of design for a product, let’s talk a bit about our project creation process.
- Familiarization with the project brief and competitor analysis
Before diving into the actual design work, we begin by familiarizing ourselves with the provided project brief, which outlines all the necessary requirements regarding functionality, roles, and preferences that need to be taken into account. Following that, we conduct an analysis of existing competitors to better understand the business’s specific nature.
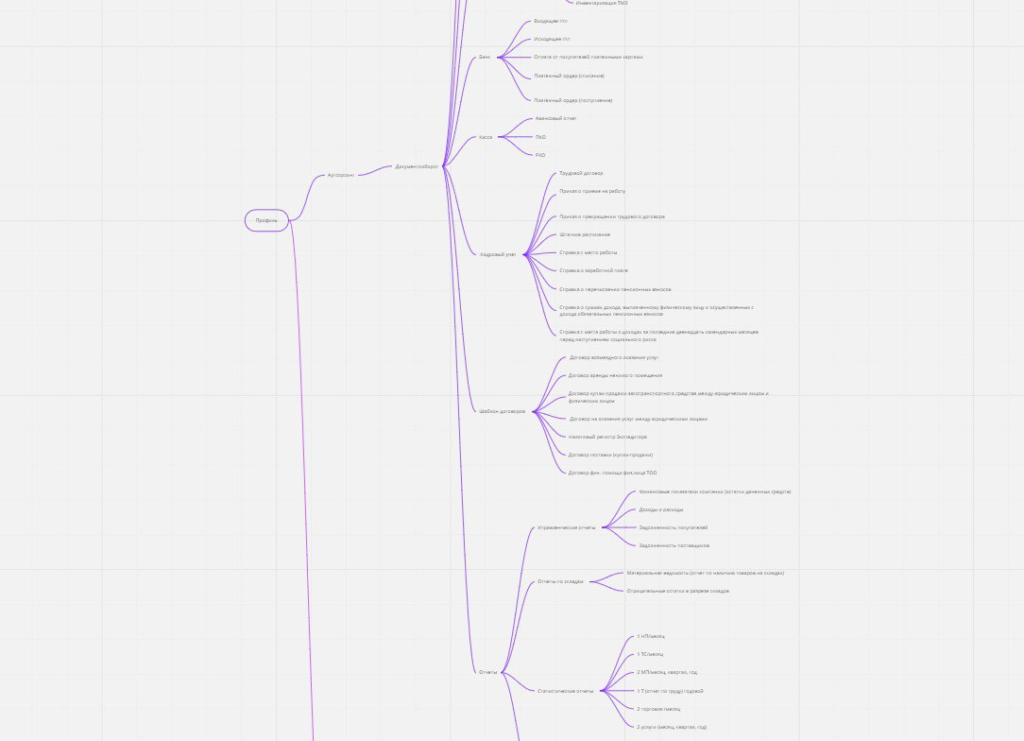
- Creating a project map
After studying the requirements, we create a project map using Mind Map, where we carefully outline the user journey of the project and contemplate how people will interact with the product.

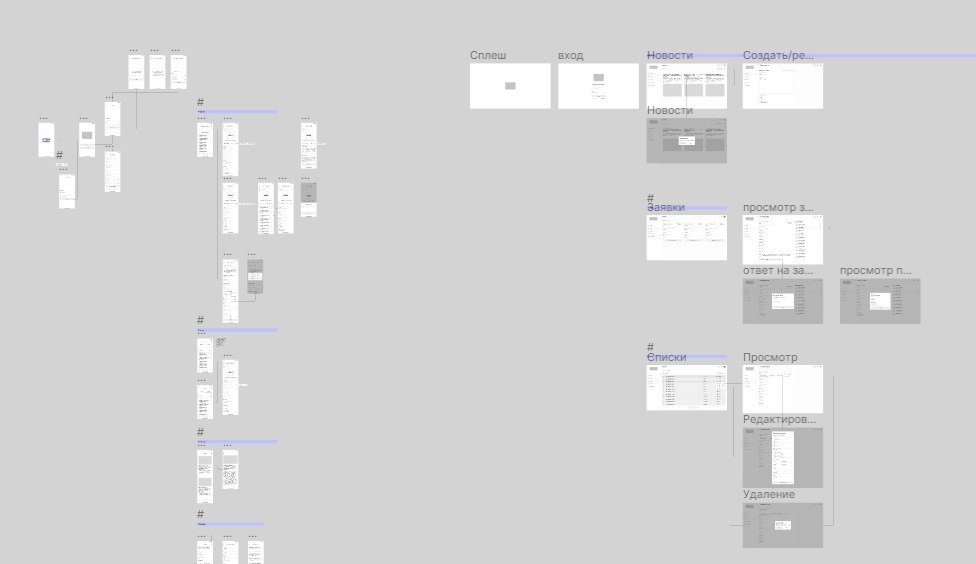
- Prototype development
The next step is to start developing a prototype. At this stage, the entire structure, usability, and logical placement of the required functionality are carefully planned to ensure that users can easily navigate the system in the future.

- Client approval
Once the prototype is ready, our project manager presents it to the clients, gathers feedback, and makes necessary adjustments. This stage is crucial in creating design layouts as we aim to create a product that fully meets the client’s needs and expectations.
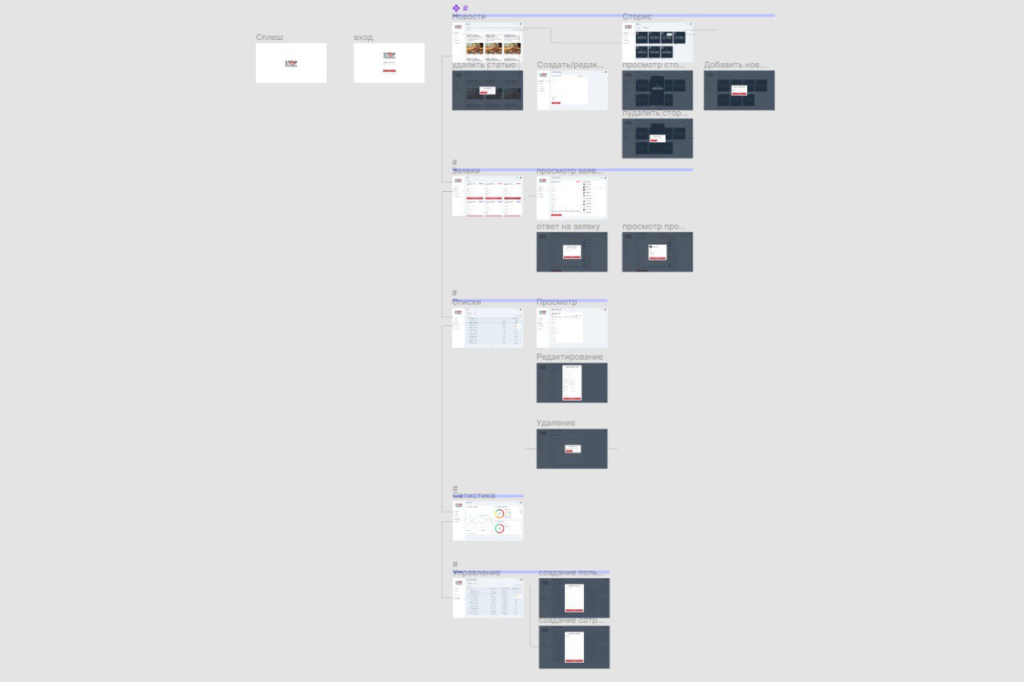
- Design creation
Next comes the UI design. At this stage, the visual concept is developed, including color combinations, fonts, icon selection, and illustrations. Everything is done to make the product as visually appealing as possible while aligning with the references provided by the client. This stage is also subject to approval.

- Preparing the layout for developers
To ensure the convenience of developers working with the layout, it is important to prepare it correctly: divide screens into modules, organize pages, and create a UI kit that includes all the used elements (components), button states, icons, and images. After completing these steps, we hand over the design layouts to the development team.
The entire process of creating a project design involves careful planning, collaboration, and attention to detail. We strive to create a user interface design that is aesthetically pleasing and aligns with the brand or project concept.
Conclusion
In conclusion, good design helps improve the user experience, increase conversions, and strengthen the brand. Understanding the importance of design enables you to create a strong and competitive product for your company.
If you have not yet defined the functionality for your product or if you want to update an existing one, you can reach out to our team using the form below.
We are always ready to help!