We think that there are people who have heard about UX / UI. In this article we want to reveal the meaning of these words, and tell you how they help business.
1) User experience (user experience) is the user experience that occurs when interacting with a product, service or service.
UX is needed so that users can easily and conveniently solve their problems through a product, service and service.
Why is it important that a product solves a customer’s problem easily and quickly?
People want their problems to be solved without delay Today people are not ready to understand. They will close the site or mobile app and move on to find a product that will solve their problems. In fact, lost profits.
An example of a successful UX is a classic teapot: It has a handle, a container for liquid, a spout and a lid. Spout for pouring tea quickly. A handle for a comfortable grip and a lid to close the wide opening at the top.
2) User Interface (user interface) — the art of creating a beautiful interface.
The goal of UI design is to create an aesthetic interface design that people enjoy working with.
From a UI point of view, the teapot can be colored in such a way that the hostess wants to buy it.
As a result, by combining UX and UI, we got a convenient and beautiful product (teapot) that solves the problem of people.
Here are more examples of good and bad design decisions.
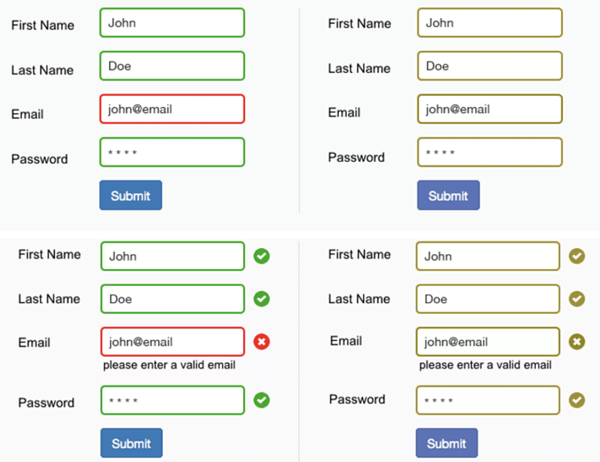
1) Good and bad example of registration on the site

In the first case, when the correct and incorrect fields are highlighted in different colors, it becomes immediately clear where the person made a mistake.
In the second case, where all the fields are highlighted in the same color, it is not immediately clear what is correct and what is not.
In addition, ticks and crosses perfectly complement the registration form, making it convenient.
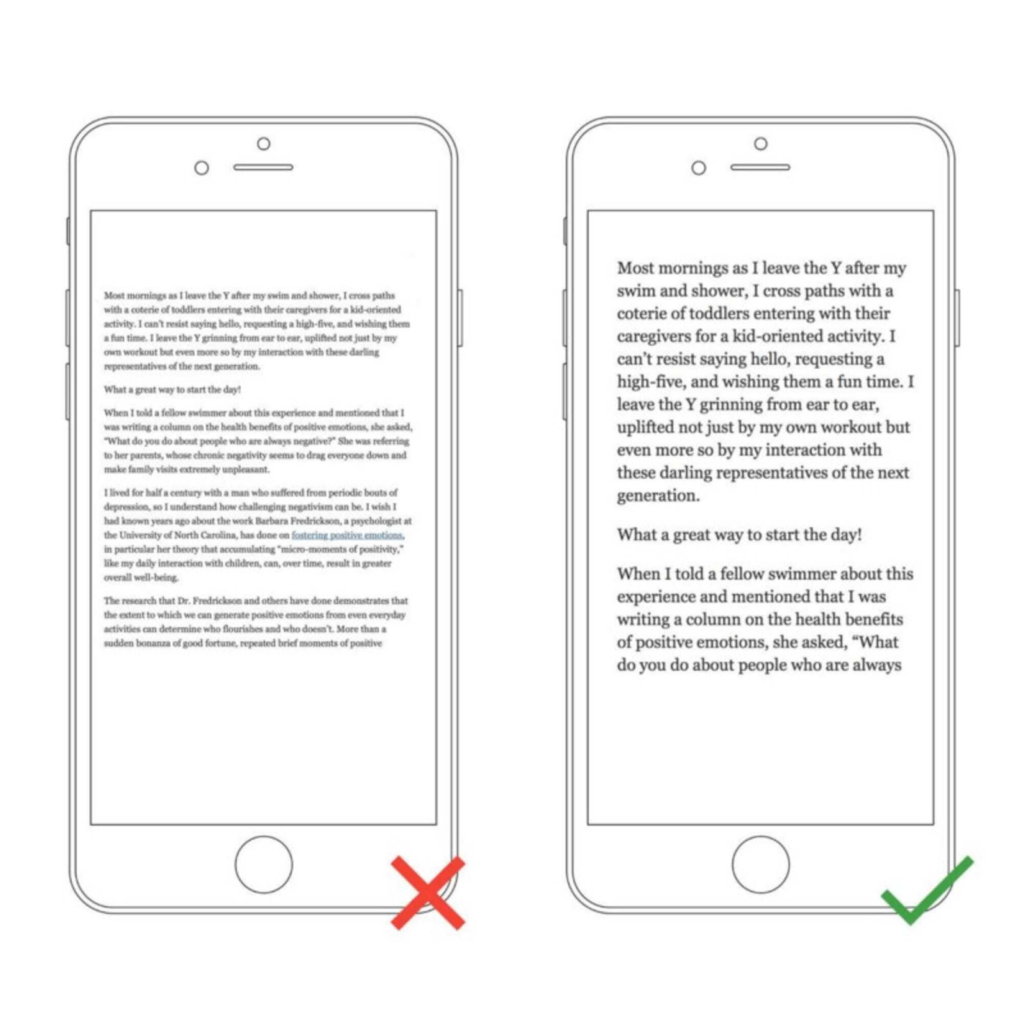
2) Disorder on the screen

In the first case, the line of text is long, which makes it inconvenient to enlarge the image or font to read it.
In the second case, the length of the text is shorter and easier to read.
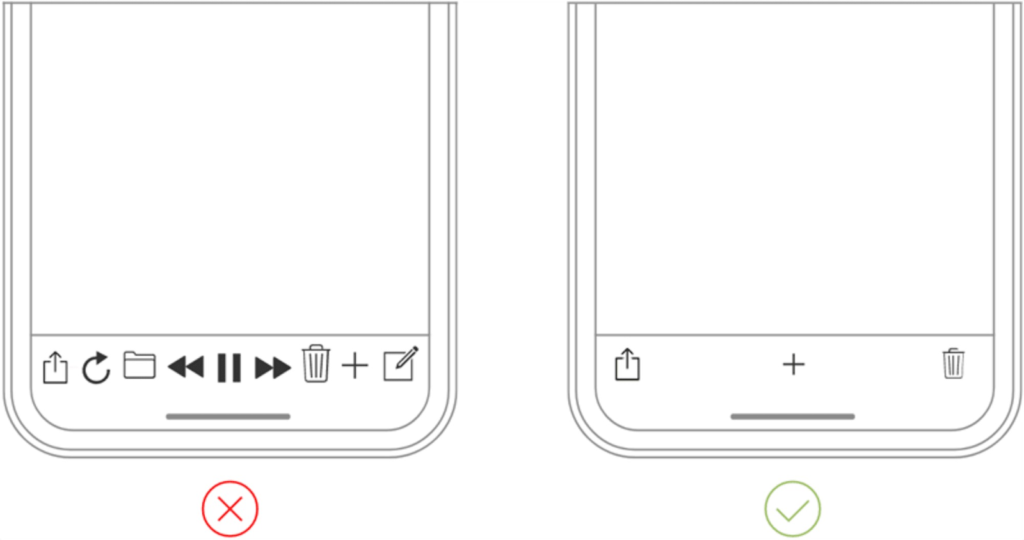
3) Длинные текстовые строки.

In the first case, the lower part of the screen is cluttered, which creates inconvenience. In the second case, at the bottom of the screen — the order, only 3 buttons.